Pada versi blogger Beta ada beberapa cara untuk menganti template, disini akan ditunjukan 2 cara yaitu dengan cara mengkopy kode htmlnya dan menupload dari file .xml (file xml adalah file template yang didownload dari situs penyedia template.
Cara 1 dengan mengkopy kode html
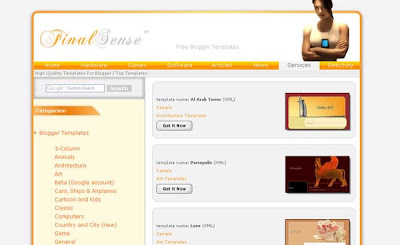
Ada banyak situs penyedia template gratisan untuk blog salah satunya adalah di situs www.finalsense.com , setelah terbuka muncul halaman sperti dibawah ini :
 Pilih dan Klik free Blogger Templates di kotak berwarna biru , maka akan mucul halaman dibawah ini :
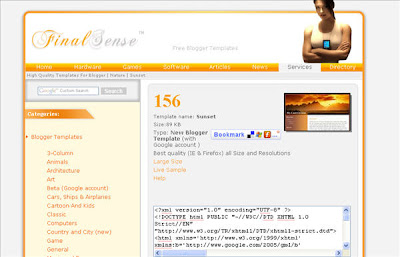
Pilih dan Klik free Blogger Templates di kotak berwarna biru , maka akan mucul halaman dibawah ini :
 Copy semua kode html dalam kotak,
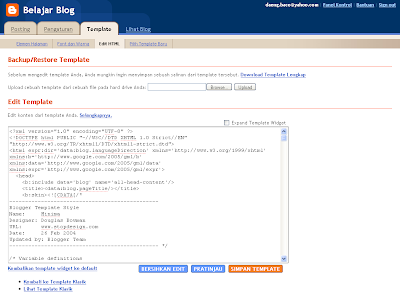
Copy semua kode html dalam kotak,selanjutnya buka layout template blog pilih Edit HTML maka muncul halaman dibawah ini
 Hapus seluruh kode HTML lama yang ada dalam Kotak Edit Template kemudian Paste kode HTML baru dari situs template yang sudah di Copy tadi, setelah itu klik Simpan Template , untuk melihat perubahannya klik Lihat Blog
Hapus seluruh kode HTML lama yang ada dalam Kotak Edit Template kemudian Paste kode HTML baru dari situs template yang sudah di Copy tadi, setelah itu klik Simpan Template , untuk melihat perubahannya klik Lihat Blog pilih salah satu model hit counter selanjutnya klik
pilih salah satu model hit counter selanjutnya klik 






























